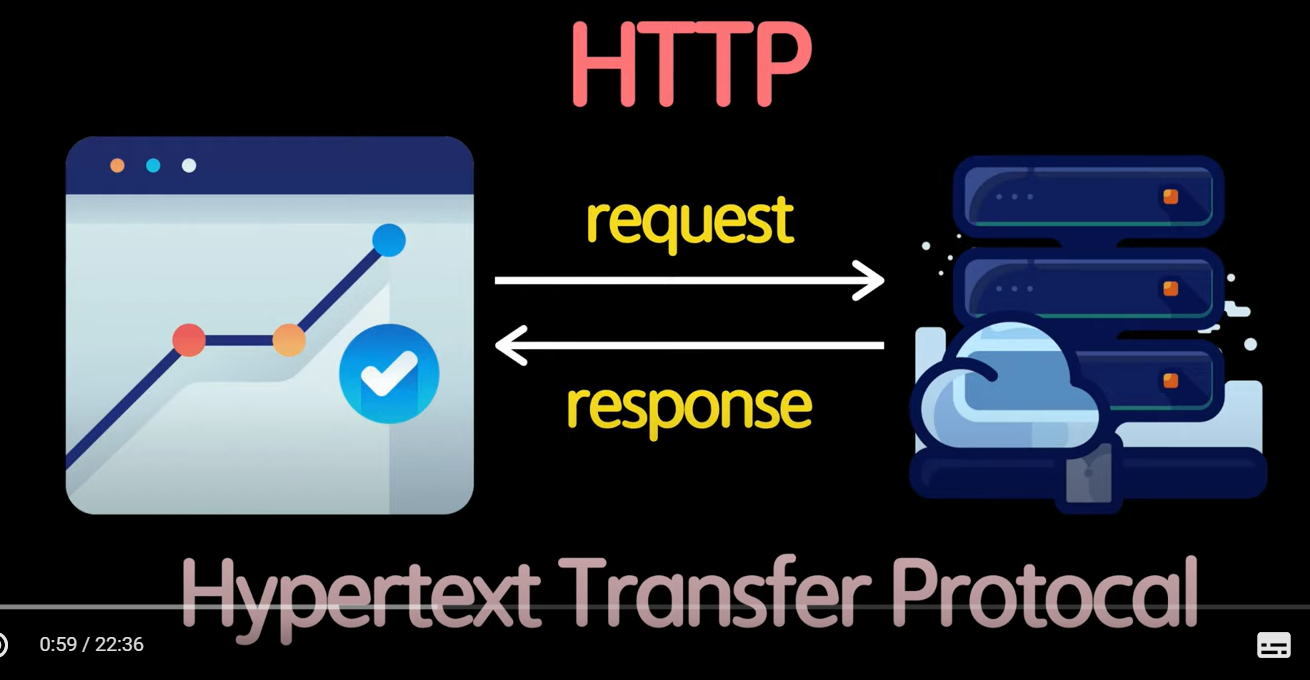
서버통신의 시작_JSON 브라우저 위에서 동작하고 있는 웹사이트나 웹 어플리케이션과 같은 클라이언트들이 어떻게 서버와 통신할 수 있는지 정의한 것이 바로 http 이다. http는 hypertext transfer protocal 약자로서 어떻게 hypertext 를 서로 주고 받을수 있는지를 규약한 프로토콜의 하나이다. http는 클라이언트가 서버에게 데이터를 request 요청할 수 있고, 서버는 클라이언트가 요청한 것에 따라서 그에 맞는 response 응답을 클라이언트에 보내주는 이런 방식으로 진행되는 것을 의미한다. hypertext는 웹사이트에서 이용되어지고 있는 hypertext 링크들만 이야기 하는것이 아니라 전반적으로 쓰여지고 있는 리소스들... 문서나 이미지 파일들 이런 아이들을 다 포..