CSS Responsive Units
시작하기 전에 CSS 문법 정리 :)

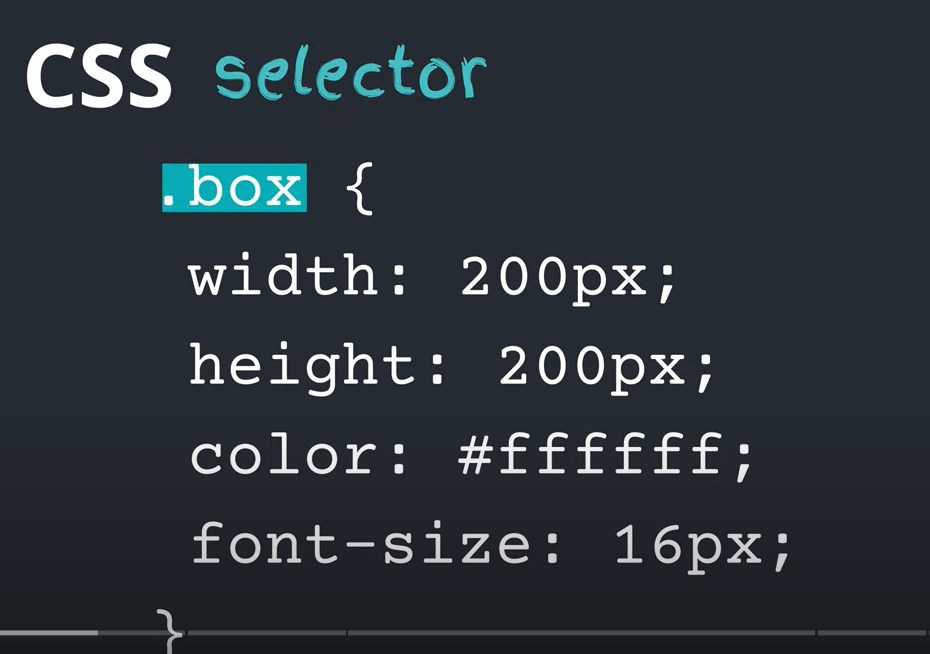
- 페이지 위에 있는 많은 요소들 중에 어떤 요소들을 선택할 것인지를 결정하는 selector

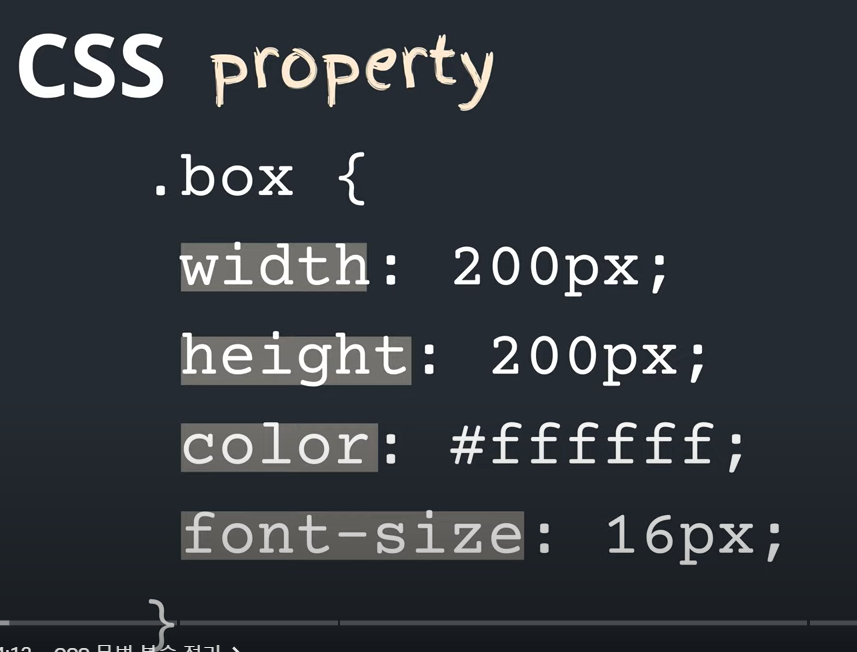
- 어떤 속성들을 꾸며줄 것인지를 결정하는 속성과 그 값 (property and value)
위의 3가지로 구성되어 있다.
요소의 크기나 사이즈, 길이 등을 결정하는 Unit에 대해 정리 :)
사이즈를 결정하는 unit은 크게 2가지의 카테고리로 정리해 볼 수 있다.

바로 absolute값과 relative값 두가지로 나눠 볼 수 있다.
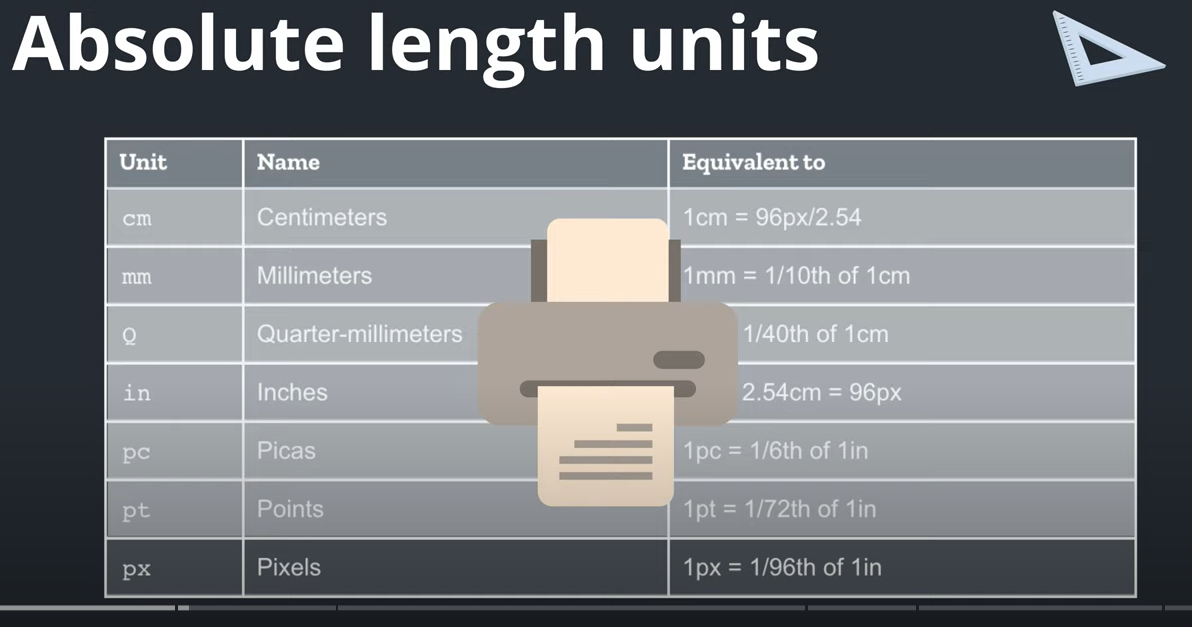
Absolute length units

- absolute 값은 px을 제외 나머지 값들은 물리적인 세상에서만 의미가 있다.
- CSS의 주된 용도는 스크린 즉 모니터위에서 웹사이트를 꾸며줄때 주로 쓰인다.
그래서 대부분의 경우에는 px을 이용해서 CSS를 많이 이용하고 있다.
So what's px?
모니터 위에서 화면에 나타낼 수 있는 가장 작은 단위를 말한다.
absolute length units 중에 px이 가장 많이 쓰인다.
px을 쓰게 되면 발생할 수 있는 문제는 무엇인가?
- 바로 container의 사이즈가 변경되어도 content가 그대로 고정된 값으로 유지되는 것이다.
- 사용자가 브라우저에서 폰트 사이즈의 설정을 바꿔도 전혀 반응하지 않는다.
- 그래서 대부분 고정된 px 보다는 %을 이용해서 부모의 사이즈 대비 사이즈를 설정 해주고 있다.
- width값을 %로 값을 주면 content가 유동적으로 변하는 것이 확인 가능 하다.
지난 반응형 웹사이트 만들기 에서 반응형을 만들기 위해서는 content를 물과 같이 만들어야 된다고 했다.
즉 px은 좋지않다.
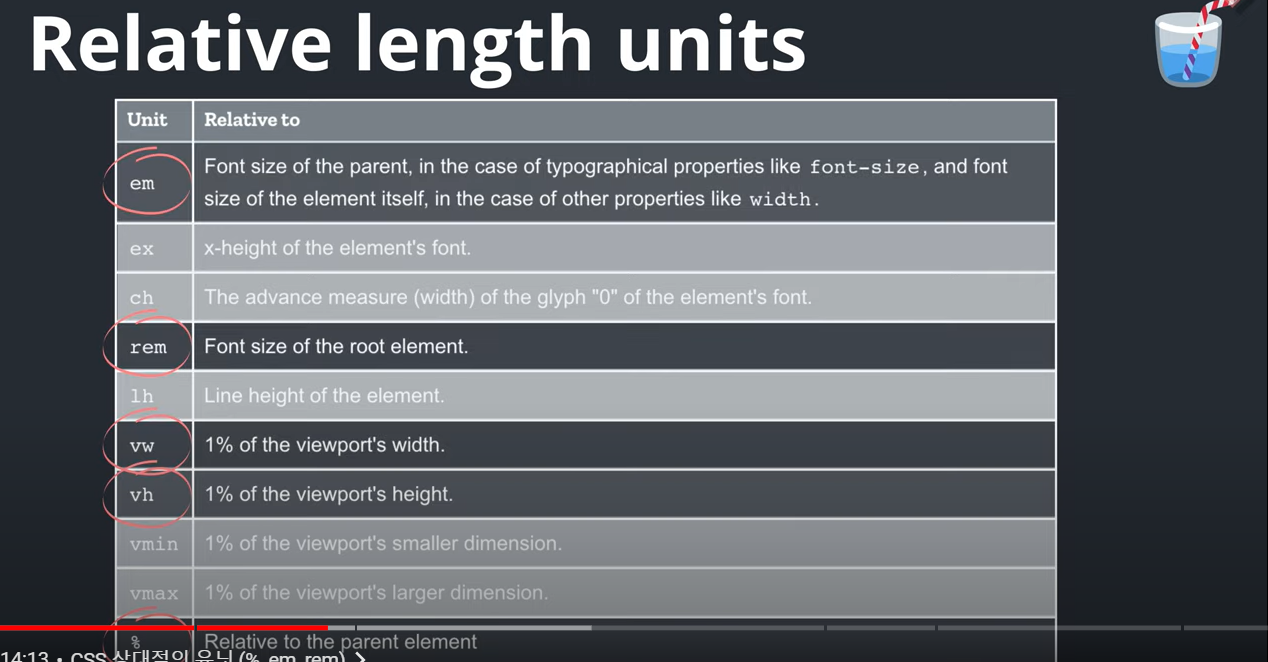
Relative length units

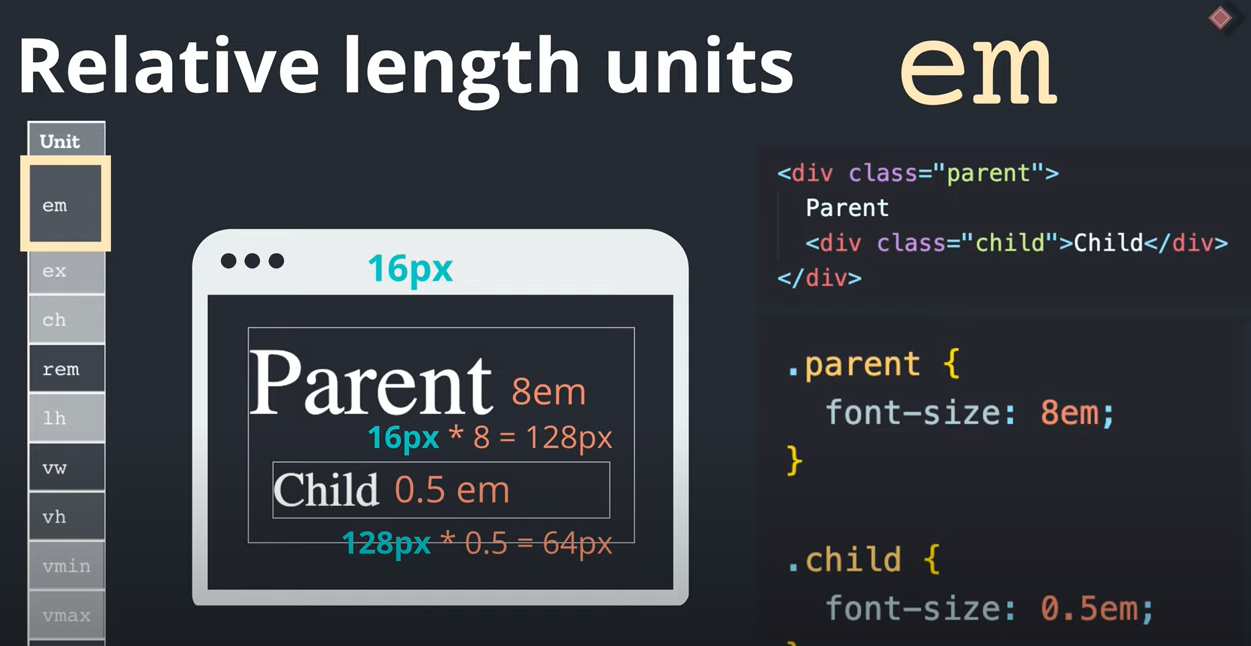
em
- typography에서 현재에 지정된 point size를 나타내는 단위 이다.
즉 지금 font size 나타내는 단위라고 이해한다.
- 같은 font-size 라 할지라도 어떤 font-family를 쓰냐에 따라서 사용자에게 보여지는 text의 크기는 달라질 수 있다.
즉 em은 선택 된 font-family 상관없이 항상 고정된 font-size를 가지고 있다.
- 그렇다면 왜 em은 상대적인 단위인가?
부모의 font-size에 상대적으로 크기가 계산되어 진다.

- 기본적으로 브라우저에서 HTML에 할당되는 font-size는 16px 이다.
우리가 따로 HTML 이나 body에 font-size를 지정하지 않는 이상 기본적으로 16px로 지정된다는 뜻이다.
- parent의 부모요소인 16px의 8배가 곱해진 값이다.
- 즉 부모요소에 font-size를 곱하는 값이며 %와 비슷하다.
- relative to parent element.
ex and ch
- ex : em과 다르게 지정된 font-family에 따라서 높이가 변경 가능하다.
- ch : 적용된 font-family에서 숫자0의 width를 나타내는 단위이다.
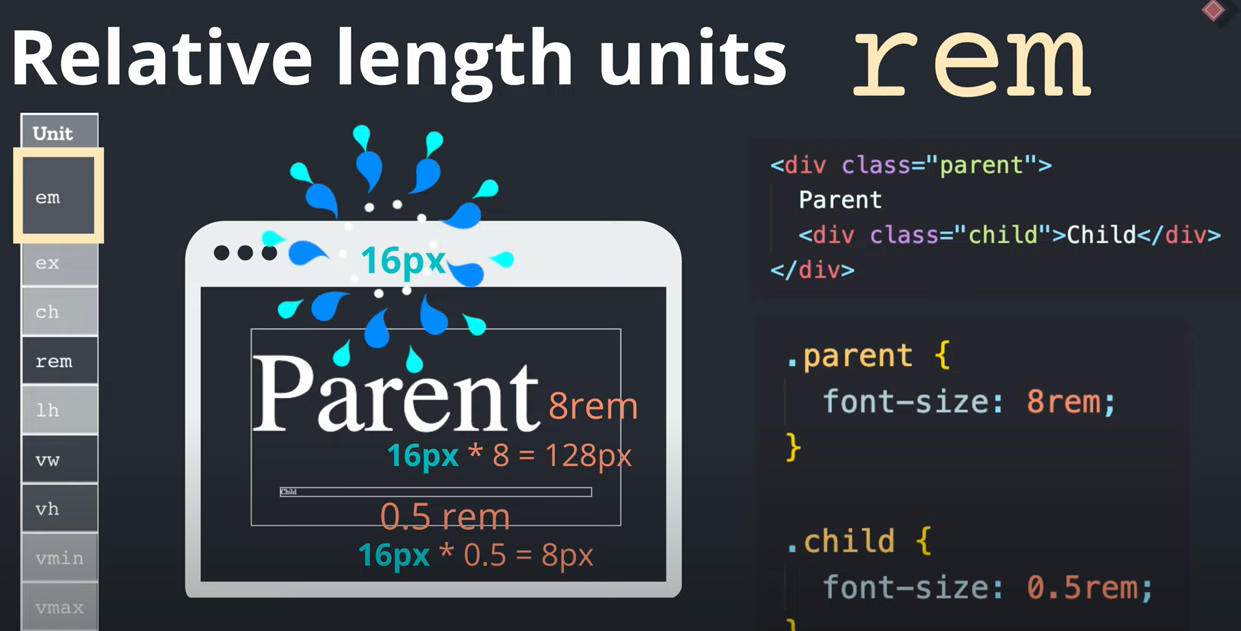
rem
- em에 r이 붙은 rem은 여기서 r은 root를 나타낸다.
- em과 비슷하지만 부모에 따라서 사이즈가 계산되는 것이 아니라 root에 지정된 font-size에 따라서 크기가 결정된다.
- relative to root element

- parent는 root 요소인 HTML에서 기본적으로 지정된 16px의 8배가 곱해진 값이며,
child는 최고의 root인 HTML의 16px에 0.5가 곱해진 8px이 계산된다.
- 즉 root 요소에 상대적으로 크기가 결정된다.
우리가 html이나 body에서 font-size를 미지정시 기본적으로는 100% 지정되어 있다.
이 말은 브라우저에서 지정된 font-size를 따라 간다는 말이다.
우리가 다른 요소에서 em이나 rem을 사용 시,
브라우저 환경에서 font-size를 변경하게 되면 자동적으로 우리의 페이지도 반응적으로 font-size가 변경되는 것이
확인 가능하다.
반대로 root에서 고정된 px값을 사용시 더 이상 반응형이 되지 않는다.
lh
- line-height of the element
- 수직 정렬할때 간편하게 할 수 있지만 브라우저에서 지원하지 않는다.
vw, vh(viewport related)
- 100wv는 viewport의 width에 있는 100%를 쓰겠다 라고하는 것이다.
- 50vw는 viewport의 width 즉 브라우저의 너비의 반을 쓰겠다 라고 지정하는 것이다.
- vh : viewport의 height
- vmin : 브라우저의 너비와 높이 중에 작은값에 50%
- vmax : 지금 너비가 높이보다 크기 때문에 너비의 50% 값이 계산된다.
%
- 부모요소에 상대적으로 계산된다.
- em 대신에 %를 사용가능하다. (5em = 500%)
- parent related
'드림코딩_by엘리 > 유투브강의_프론트엔드입문' 카테고리의 다른 글
| 드림코딩 by 엘리_The concept of PWA (Progressive Web App) (0) | 2021.08.24 |
|---|---|
| 드림코딩 by 엘리_CSS 단위 em & rem (0) | 2021.08.24 |
| 드림코딩 by 엘리_Visual Studio Code 필수 단축키 정리. (0) | 2021.08.23 |
| 드림코딩 by 엘리_Confusing tags in HTML (0) | 2021.08.23 |
| 드림코딩 by 엘리_what's the meaning of API? (0) | 2021.08.20 |