크롬 개발자 도구
크롬 개발자 도구

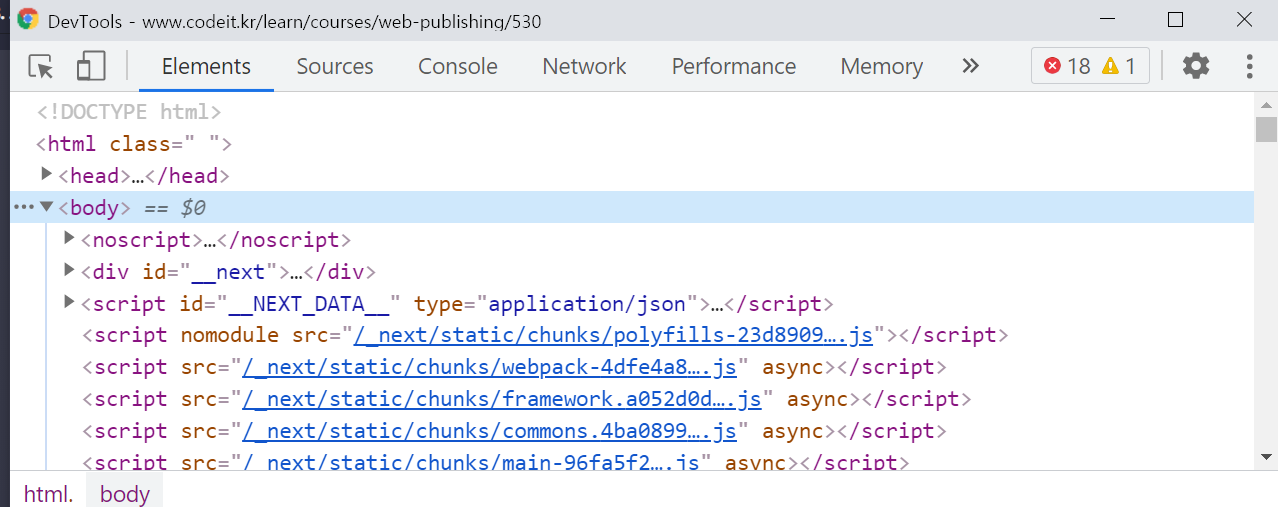
내가 원하는 요소(element)를 우클릭 후 검사를 클릭하면 해당 요소가 선택된다.
또는 F12를 누른다.
user agent stylesheet 는 브라우저에서 각 요소마다 정해주는 스타일 이다.
생각해보면 폰트크기, 폰트굵기도 설정해 준 적이 없는데 h1~h6는 스타일을 가지고 있다.
CSS 파일에서 직접 스타일을 적어주면 user agent stylesheet에 있던 스타일은 지워져서 나온다.
이건 쓰이지 않았다는 의미이다.
왜냐면 CSS파일에서 덮어썼기 때문이다.
구체적인 property를 우선순위로 설정한다.
Computed 탭은 computed는 한국말로 계산되었단 뜻인데,
실제로 해당 요소에 입혀진 스타일들만 쭉 정리되어 있다.
그리고 따로 설정하지 않은 세로, 가로 길이 까지 계산되어 있는 경우도 있다.
if 다양한 CSS 파일들이 같은 요소를 건드린다면 해당 탭에서 정리된 걸 보는 게 편한 경우가 많다.
해당 탭에 다이어그램 같은 것이 있는데 이건 해당 요소의 박스 모델을 보여준다.
뭔가 새로운 것을 시도해 보고 싶을 때개발자 도구에 직접 작성도 가능하다.
작성한 것이 마음에 들었다면 에디터로 다시 돌아가서 작성 후 새로고침 한다.
'HTML_CSS > HTML & CSS' 카테고리의 다른 글
| Codeit_text-styling (0) | 2021.07.07 |
|---|---|
| Codeit_도움이 되는 사이트 (0) | 2021.07.07 |
| Codeit_코멘트 (0) | 2021.07.06 |
| Codeit_CSS 파일 연결과 스타일을 적용하는 다양한 방법 (0) | 2021.05.25 |
| Codeit_div 태그 (0) | 2021.05.24 |